Mi setup para Visual Studio Code (VS Code)
Sin importar la razón por la que programes, sea trabajo, estudio o simplemente hobby, te vas a cruzar frecuentemente con editores de código. Cada uno con sus cosas buenas y sus cosas no tan buenas.
Personalmente elegí trabajar a diario con Visual Studio Code ya que tiene bastantes beneficios especialmente para el desarrollo web. Si uno de tus editores más usados también es VS Code este blog te puede resultar útil. La verdad es que disfruto de personalizar y jugar con las configuraciones de casi todo lo que uso y en algunas ocasiones algunos compañeros me han pedido compartir mi configuración de mi editor de código. Hoy fue 🚀
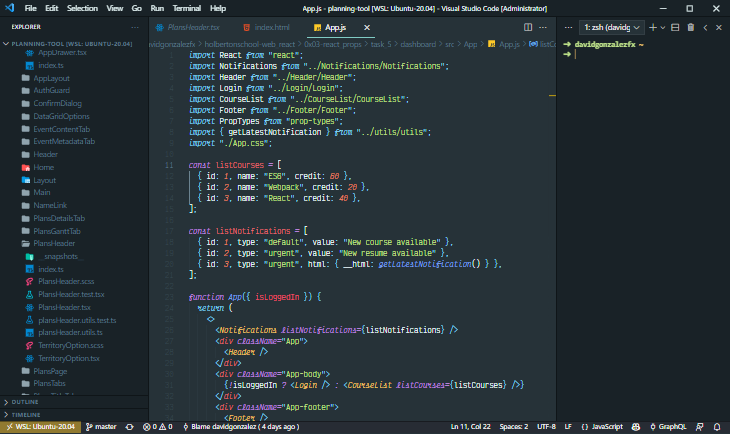
La verdad no tengo en mi memoria recuerdo alguno de haber usado alguna vez un tema claro. Desde que empecé en la programación (en ese entonces con sublime text) recuerdo estar usando temas oscuros. Desde hace un par de años uso el tema de Community Material Theme High Contrast. Pero debo admitir que he modificado un par de lineas en el archivo del tema, para cambiar algunos colores. Quizás en alguna oportunidad les enseñe cómo personalizar los temas o por qué no, crear el suyo propio
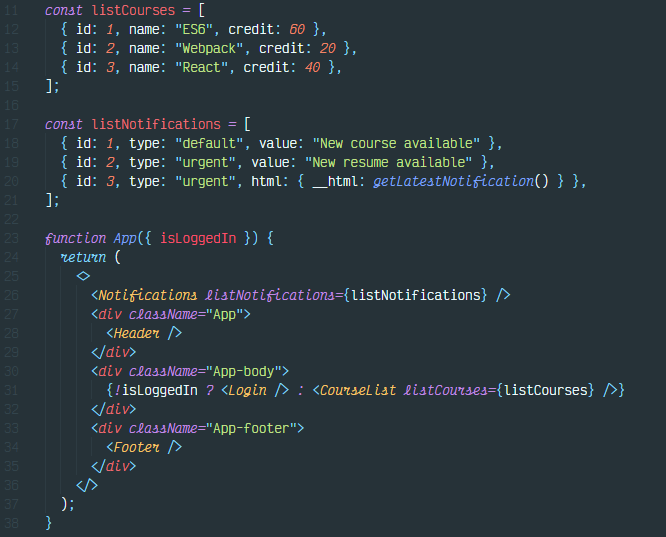
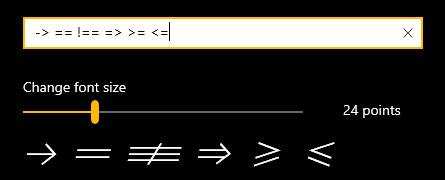
La fuente que uso tiene ligaduras activadas. Las ligaduras simplemente son una funcionalidad de algunas fuentes que hacen ver mucho mejor ciertos símbolos. Por ejemplo
Quizás las fuentes más populares para esto son Victor Mono y Firacode. Pero hay muchas más. Acá también debo admitir que he modificado otras configuraciones dentro de VS Code para modificar el fontStyle para ciertos keywords. Puedes observar que keywords como async, function, null, await, true, false se ven diferentes.

Cómo cualquier otro editor VS Code nos brinda la posibilidad de instalar extensiones para ampliar las funcionalidades que por defecto trae el editor. Cada desarrollador tiene sus extensiones preferidas y dependiendo el lenguaje o proyecto que realice, le serán más útiles unas o otras. Comparto acá algunas de las que he usado por mucho tiempo y en lo personal me gustan y me funcionan bastante bien. Tal vez te parezca una lista pequeña, ya que prefiero tener VS Code con la menor cantidad de procesos corriendo como me sea posible y tener justo lo que necesito y utilizo. Pero si usas un número mayor que las que te voy a mostrar no hay nada malo con eso, esta perfecto.
-
ESLint & Prettier te van a ser útiles si trabajas frecuentemente con Javascript entre equipos. Estas extensiones ayudan a mantener el código limpio y siguiendo ciertos estándares definidos.
-
Para ver el commit y el author de los últimos cambios en una línea especifica de código
-
Para utilizar VS Code desde el entorno de WSL
-
Una de mis favoritas. Te permite hacer peticiones HTTP sin tener que salir del editor y al igual que Postman o Insomnia te permite configurar variables y entornos.
-
Para ejecutar queries, mutations o distintas operaciones así como cargar el shcema, documentaciones y dar soportes a archivos tipo
.gql .graphql
Para continuar compartiendo extensiones y configuraciones y todo esto, en un próximo blog escribiré sobre las extensiones y un par de configuraciones que tengo en Chrome. Espero que este blog les aporté en algo ya sea mejorar su productividad con alguna extensión o mejorando el estilo de su editor de código o quizás simplemente despertando la curiosidad al saber que puedes personalizar temas y fuentes.
Si quieres que te comparta el archivo settings.json o extensions.json no dudes en escribirme por cualquier medio!!
Dios te bendiga
David González